Gathering content from clients for any project, such as an app, a website or a presentation is a guarantee for headaches. In my own projects I’ve come across this headache many times. It’s frustrating to know that I seem to fail to make it any easier for me or the client when it comes to content. I’d love to point my finger to the client: they’re always too late, hand over more content than agreed, deliver content in as many obscure formats as possible. But this isn’t fair. It’s my job to make things go smoothly and to be honest, creating great content takes a lot of time. I underestimate this fact.
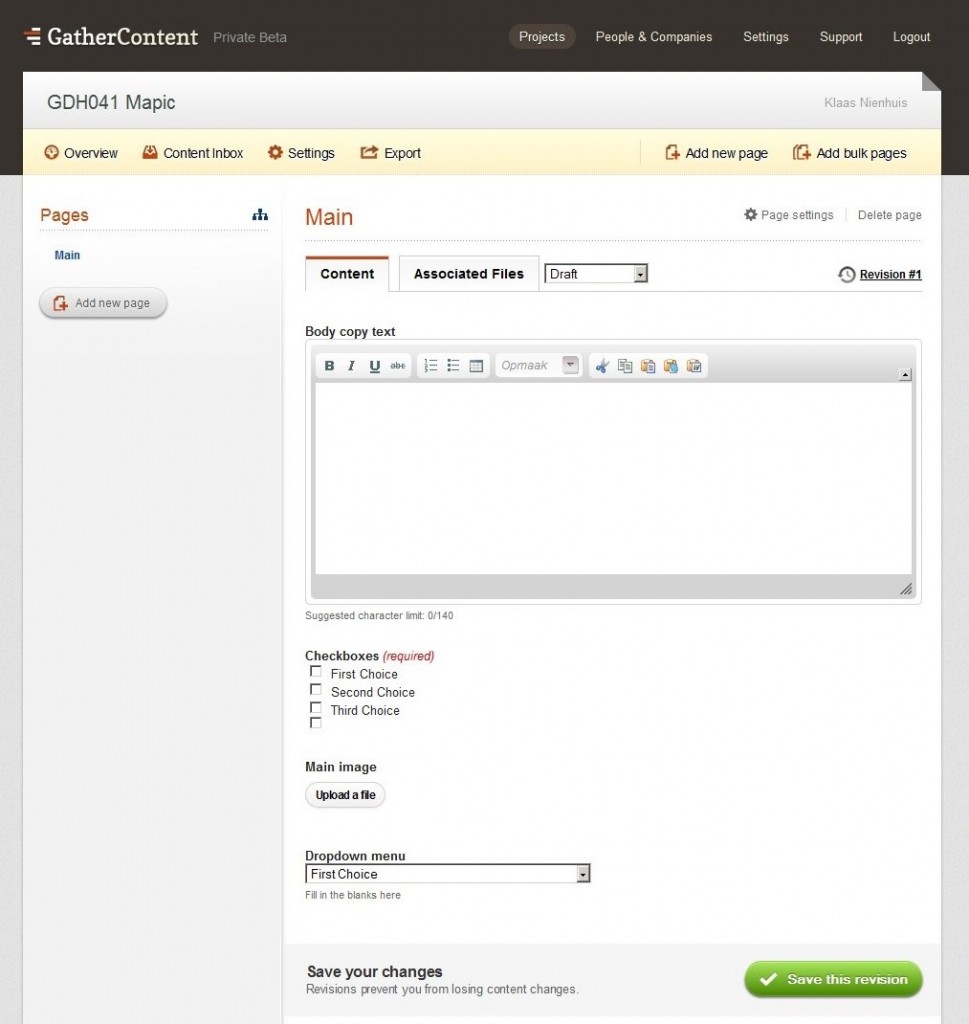
Image taken from the gathercontent website
After many headaches I want to know: why does this happen and how do I fix this? I want to make gathering content fun and beneficial to my projects. At the same time I want to improve my relationship with my clients.
Why does content come last?
When planning a presentation we calculate time for concepting, graphic design, programming and so on. The client should deliver the content, he’s the expert so he should know this stuff inside out. In effect we outsource the most important part of the product to a person we have no control over whatsoever. If the client doesn’t have any time dedicated for this task, he’s likely to put this job on the bottom of his list. If there’s no incentive for the client to fork over the content, you can wait for a long time.
Incentives
There are many ways to help getting the right content on time. Some ways are more elegant than others. Contracts, penalties and threatening to postpone the project are not my favourites.
Money
- The client pays a fine if the content comes in too late
- Send your bills when you’ve delivered your part of the bargain, even if the product hasn’t gone live because of missing content
Planning
- Don’t start the project before the content is 100% complete
- If the content is delivered too late, the project is put on hold.
Helping hand
- Make lists or spreadsheets for the needed content
- Show examples how you want your content delivered
- Create wireframes which show where the pieces of content should go.
Outsource
- Hire professionals (third party) to gather or create the content
- Create the content yourself
Education
- When estimating your part of the project, also estimate the time for gathering or creating the content. Tell your client how much time you think he should be spending on this!
- Ask how much time they have available for gathering content. make sure they’re aware of the workload.
Motivate
- Deliver your products to a staging area where the client can see the product in working order, but empty. This should motivate the client to get the content for you.
Tools


I’ve come across some tools which should help gathering content from clients. The aptly named website www.gathercontent.com, and the website www.jumpchart.com.
Gathercontent is solely geared towards gathering content. You setup the structure of your site with all the pages. On each page you put placeholders where content should go: textboxes, empty images, checkboxes and so on. You give your client access to this area and he can fill in the blanks. A nice feature is that the client can sign off on stuff he put in. It’s a free service currently in public beta. This gives you and your client a central place to store and review the content. You can keep it separate from your designs which is a good thing. Once the rough site-structure is decided on, you can start gathering content. There’s no need waiting for the graphic design.
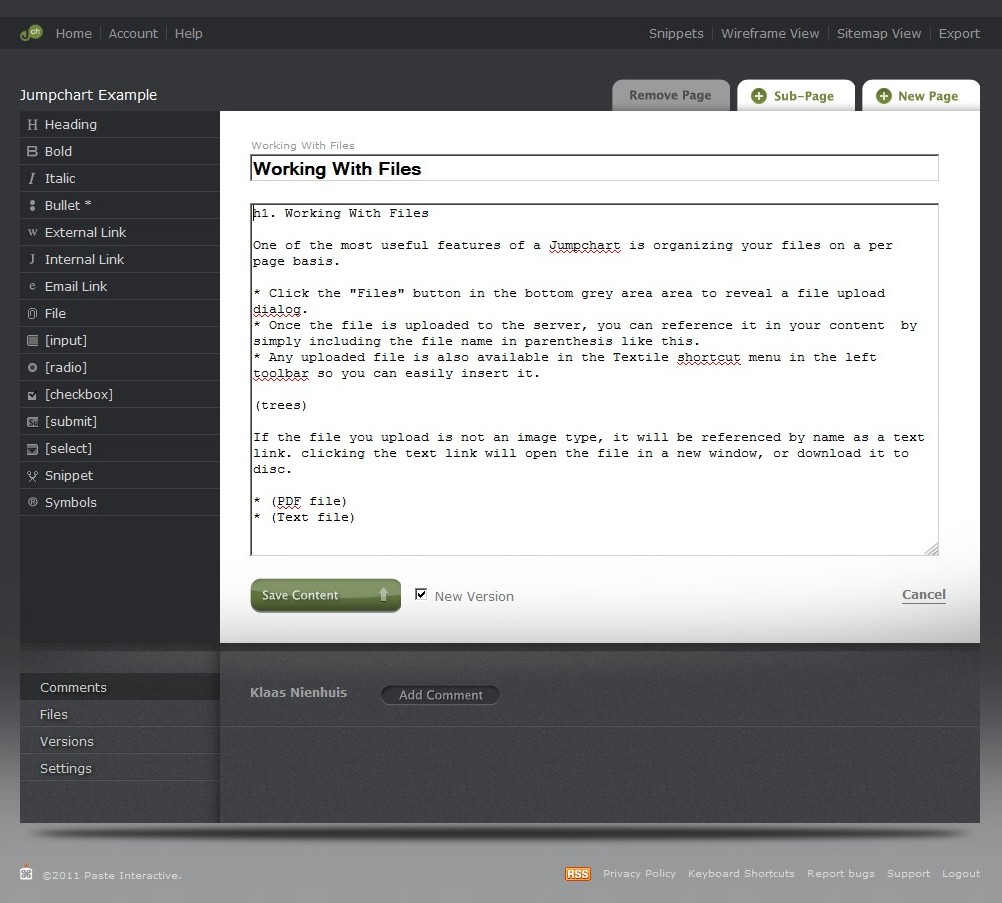
Jumpchart is a bit more elaborate and covers more of the entire website planning process. It’s not entirely for free but seems more fleshed out. You can collaborate online and also track revisions. You can link the content more to a working wireframe. So jumpchart has some minor interaction design incorporated.
I think using either of these tools makes sure you and your client take gathering content seriously. That’s most important. I also think that using such a tool and educating your client is much more effective than hitting your client with a stick.
So, next time I’ll be devoting more attention to the content-part of my projects. I’ll try to help them and me by educating them about content. I’ll also use one of these tools to make the process easier. What’s your tactic to make gathering content easier?

