During the last year I’ve worked with JEWELv to help them build a webshop with a 3D jewelry configurator. If you’re getting excited already and want one too: get in touch!
JEWELv
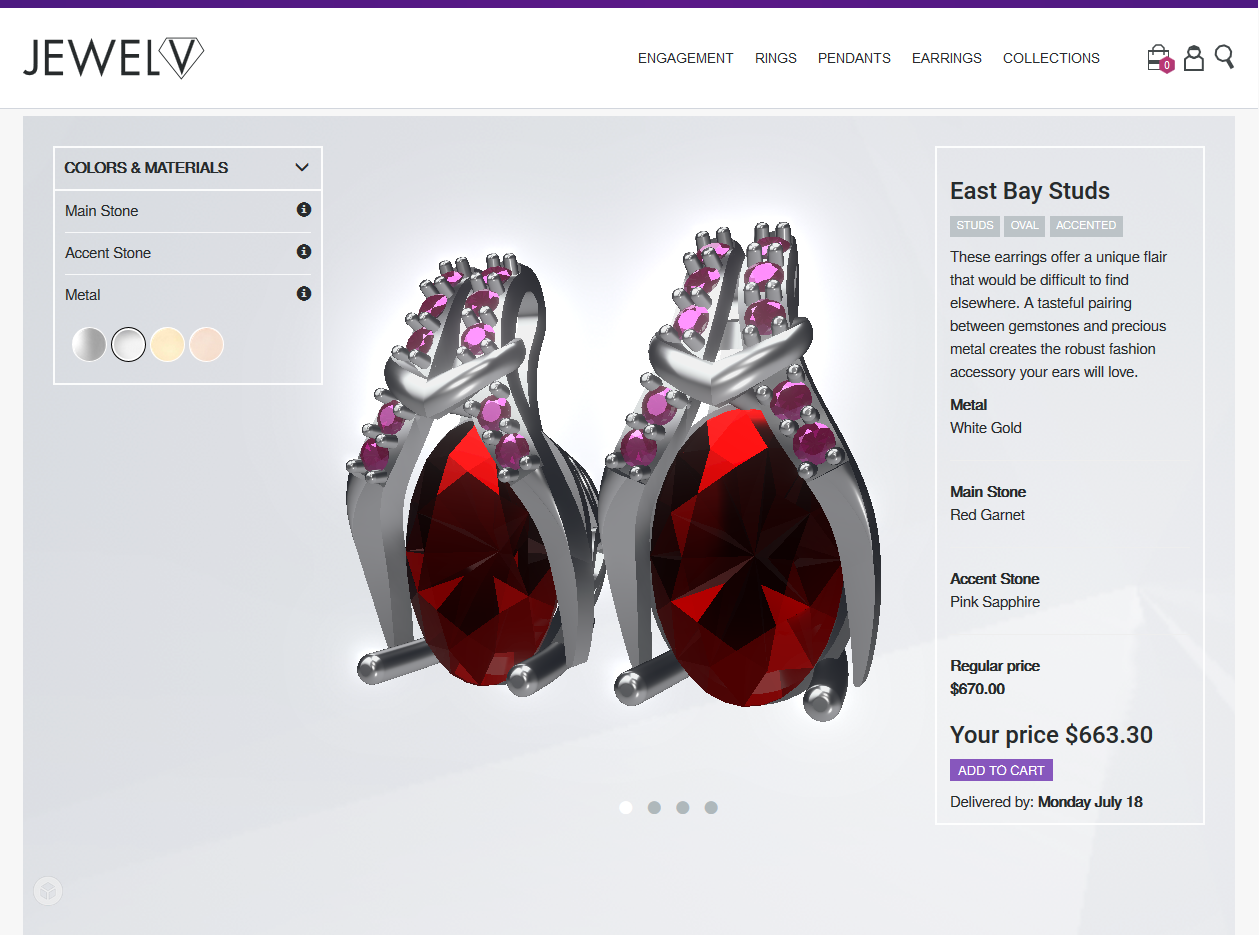
JEWELv by Sam Sternweiler is a startup from the US creating high quality customizable jewelry such as rings, earrings and pendants. Sam got in touch with me in 2015 as he wanted to have a webshop with a configurator for his jewelry. It quickly became clear, because of the amount of options, the obvious choice was a realtime 3D configurator. First and foremost, realtime 3D is very flexible. This means you can add new models, options and colors without major implications. Since jewelry is a product strongly associated with holidays and seasons, being flexible is paramount.
Apart from the configurator, JEWELv runs on the shopify e-commerce platform and uses the Qmaze configurator engine.

Team
Initially, I worked together with Frodo Schering who created the graphic and interaction designs for the shop and configurator. Later on, when development took off I added Ben Viall from Cyberworkshop for the shopify development and Qmaze for the configurator engine development.
3D models
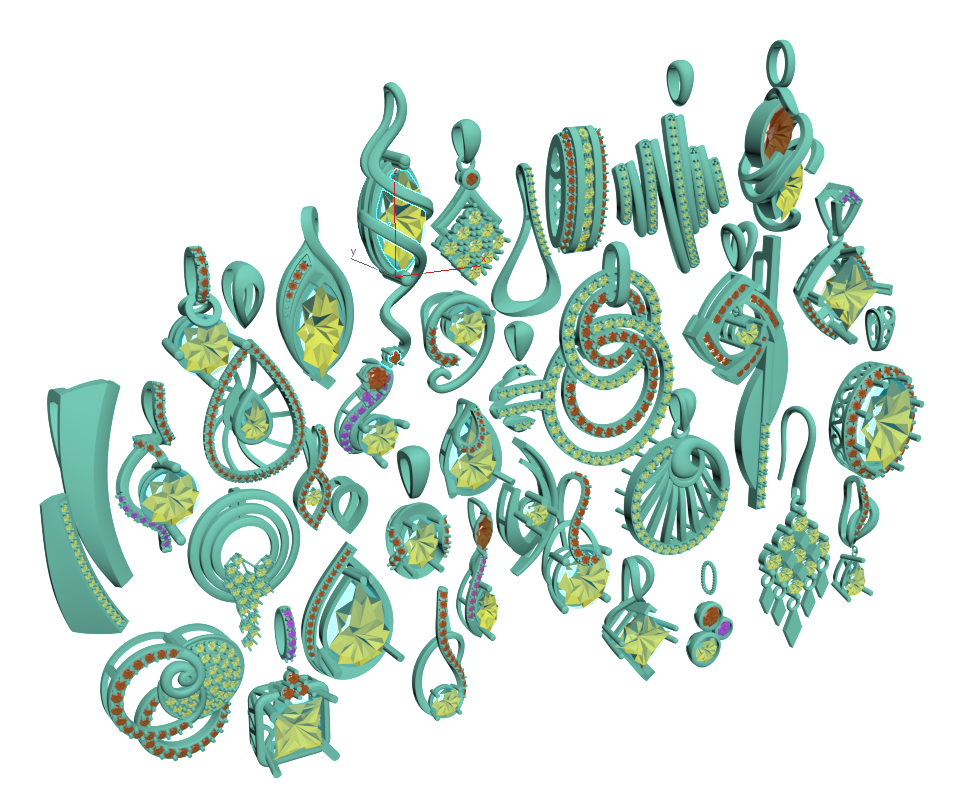
JEWELv offers a lot of different jewelry models. While JEWELv supplied the initial models I’ve made sure they worked well in Sketchfab. Since there are too many models to do this by hand, I’ve greatly automated this process in 3ds Max and in Sketchfab as well. This makes it also easy to add new models and colors. At the same time I’ve documented this process. The client is able to process his own 3D models and add them to the configurator if he wants to.

Sketchfab
Recreating jewelry and especially gemstones is a challenge in 3D, especially in realtime 3D. Some of the properties of gemstones, such as refraction (breaking the light) and internal reflections are hard to reproduce. I’ve used a few tricks to simulate these effects in Sketchfab. The 3D stones don’t actually refract light but they do have the feel of Bling to them. Paired with just the right colors, their appearance is convincing, apart from the opal gemstone. That one is just crazy!
Configuration
While the configurator uses Sketchfab to show the product to the visitors of the website, in the background there’s a system running called Qmaze to manage the configurations. In JEWELv there are lots of options and relations between them. For instance, some gemstones are only available in specific cuts. Or a certain type of ring can only carry specific sizes of gemstones. Finally, every choice influences the price of the jewel. To manage these complex relations and prices, the Qmaze system is used.
Integration
While each part separately of this project had its own challenges, the biggest feat is the integration of these parts. Sketchfab for the 3D models, Qmaze for the configurator and Shopify for the webshop work seamlessly together. This is mostly due to the great work done by Qmaze and Cyberworkshop, but I also helped a bit! This is also proof that realtime 3D is mature enough for serious, consumer facing e-commerce.
Process
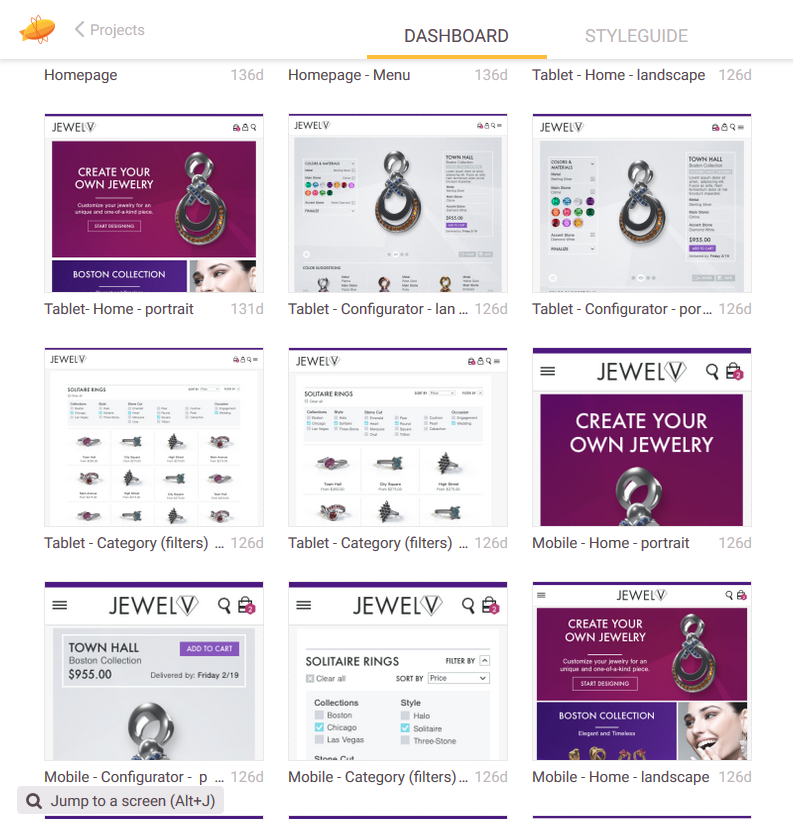
To deal with the communication we’ve used Slack. The entire team, including the client were in close contact, even we were spread over the globe (US, The Netherlands and New Zealand). Using instant messaging instead of email makes communication easier to follow. Escalations and frustrations which are inevitable in projects of this size are dealt with quicker. To communicate the graphic design we’ve used a tool called Zeplin which also integrates nicely into slack.

Sam Sternweiler, CEO JEWELv
“A customizable 3D jewelry webstore does not get built everyday and finding the right tools and team to build it is challenging, but finding Klaas was JEWELv’s best discovery of 2015. Klaas’s knowledge and passion for the project really lead this team to its fullest potential as he really mastered the entirety of the 3D model side. Not only did Klaas bring his expertise to the group, but his connections within the 3D technology space were invaluable as he pieced this global team together to allow this project to succeed. My worries of a 6 hour time difference between the United States and the Netherlands were quickly alleviated because of Klaas’ constant open communication lines. The entire team has been fantastic to get a project of this caliber successfully launched and operational in under a year. The entire JEWELvTeam and myself are excited to continue to innovate and excite the world of 3D jewelry customization!”


5 Comments
Join the discussion and tell us your opinion.
Hi Klaas,
really impressed by your work and your efforts in 3D Media.
As I jumped through some scripts on the jewelv homepage I saw that they had a earlier implemention with the Blend4Web Framwork. What were the reasons to change from B4W to Sketchfab? Have you worked with B4W aswell?
Thanks Christian, it’s always nice to hear feedback like that!
Indeed jewelv is migrating some or all of its models from Sketchfab to Blend4Web. The main reason for this is the refraction feature on the b4w shader. Especially with materials such as gemstones, refraction is sorely needed to make it look convincing. Webgl engines with a physically based shader such as Sketchfab don’t do refraction. Even though I’ve implemented a few tricks to fake refractions in Sketchfab it’s not enough. I have dabbled a bit with blender and b4w but concluded it’s not my cup of tea.
If you’d like to chat more about this, feel free to contact me with the form at the bottom of the page.
Hello, I have a Shopify shop and I am interested about your 3d configurator
Hi Antonio, that’s great to hear! You can use the contact form at the bottom of the page to get in touch, or email me: mail at klaasnienhuis dot nl
Thanks for sharing.